Integrating Map Services in React
React Mapbox Guide
For years there’s been a never-ending debate in the development industry on which is the best map provider, let’s see who wins the Game of Map Providers.
Google Maps SDK remained king for a long time due to its reliability but this started to shift as the price point was way higher than competitors and didn’t come with the same level of customizability such as Mapbox or the free Leaflet.
When you decide on a mapping service you have to consider multiple factors:
- price point ($/map load or API request)
- reliability (how accurate and robust the service is)
- customizability (the level of personalisation available, color palette or markers)
- developer experience (how easy to integrate and develop in an application)
- other services such as Search (also known as Geocoding), Navigation and others
1. Why Mapbox?
Earlier this year I worked on a full-stack application to increase bicycle theft awareness using Mapbox and React and loved how easy to use and customize it is. Check it out over at bike-theft-map.bikmo.com.
In a sea of apps that use mostly Google Maps, you can easily stand out by taking advantage of the numerous customizable features of Mapbox through its entire slate of services.
Using Mapbox Studio you can create the dark mode map of your dreams and even integrate the color palette of a certain branding up to the leaf color in trees (kinda).
Even more, the free plan allows for up to 100k/month map loads which is extremely good for development and even small-sized applications.
2. What are we building?
We’ll make a NextJS app for a Pet Veterinary with multiple clinics in New York.
Using it people can view markers for each location on the map and by clicking on it can complete a form regarding their pet details before taking it there.
3. Creating a custom Map Style
After we create an account we can visit Mapbox Studio and create a new style by pressing the New style button.
Choose a base style which we can then customize with our Pet Vet Clinic branding colors.
Let’s select the Monochrome style as it takes the least time to customize.
In the left sidebar menu under colors we can customize the color (#00A896).
In order to publish the changes we have to press the tiny Publish button in the top right corner. Now all we need is the style url to use in our website which we can find in the upper right corner.
4. Mapbox in React
Since we are building this App in NextJS we can either use the official Vanilla JS Mapbox GL JS library or the great React Wrapper react-map-gl. I’ll use the latter as it works great in our use case.
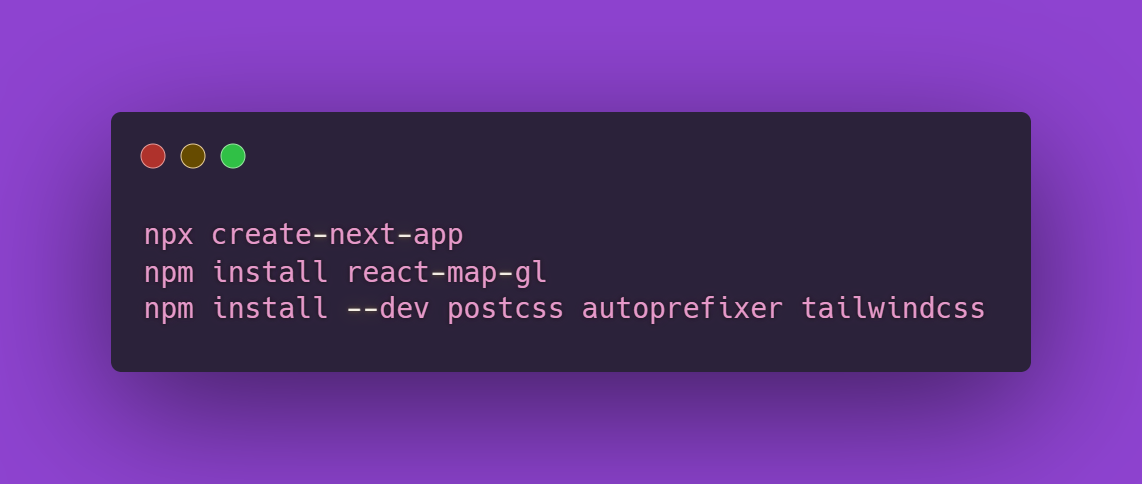
Let’s create a brand new NextJS project and install the dependencies:

Let’s first extend the map-related components from react-map-gl and create some custom ones in the components/ folder.
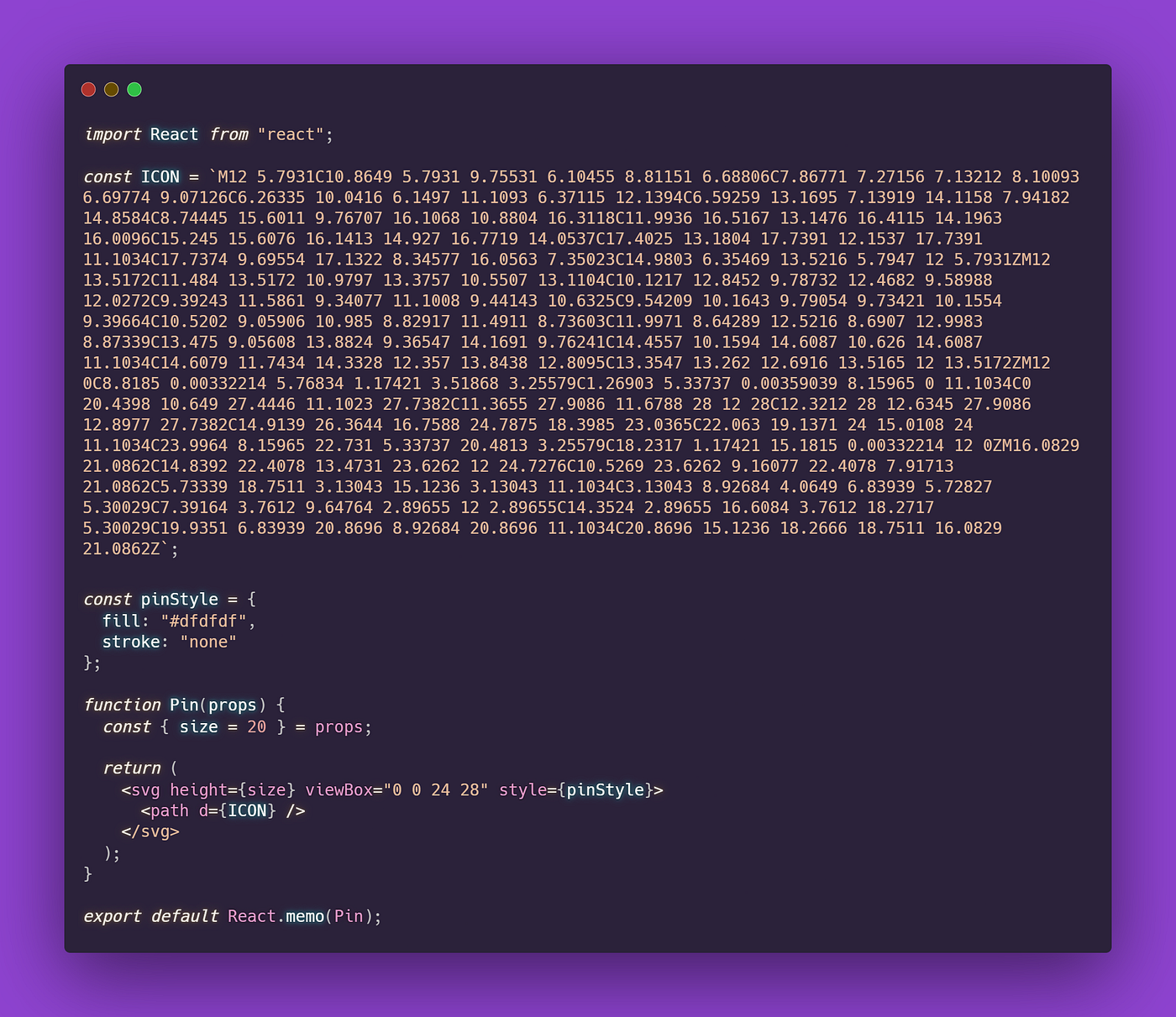
In components/pin/index.js we add the custom map pin icon within the marker (check this CodeSandbox):

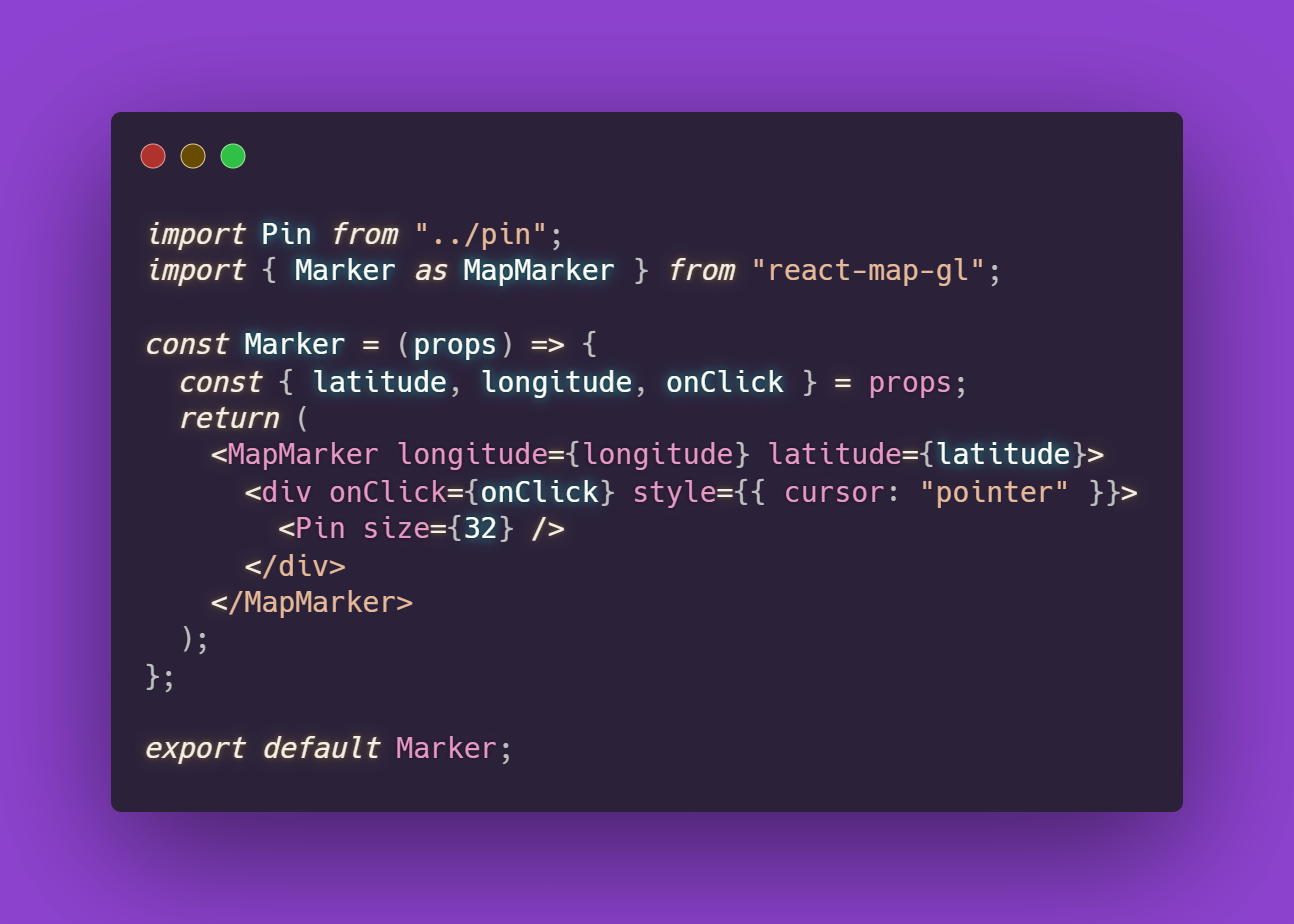
In components/marker/index.js we extend the marker component:

And finally in components/popup/index.js for the form popup

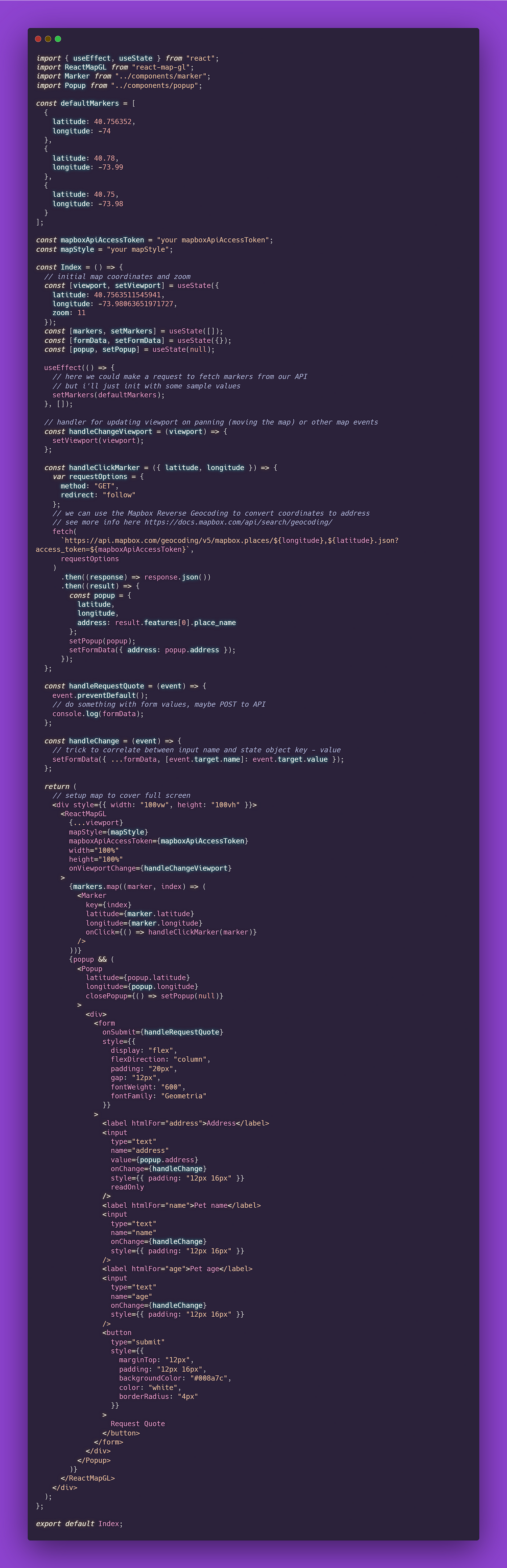
Now we can proceed by adding the map and business logic for showing markers and popups. This will include the minimal styling and the map viewport state so it can be easily updated to use an API for markers or form submission.

And that’s all we need to develop a map-based React application with MapBox, there are many more things that can be done using this amazing tool like heatmaps, map transitions, GeoJSON animation and others.
If you want to check this demo project (replace mapboxApiAccessToken & mapStyle in index.js) here is the CodeSandbox.
Check the official website examples or check this great Mapbox based tool to increase bicycle theft awareness.
Subscribe to my newsletter
Get email from me about my ideas, frontend development resources and tips as well as exclusive previews of upcoming articles.
I Build What AI Tells Me To, And Why You Should Too
Ideas are hard to come by, great ideas are rare but it doesn’t have to be like that. AI, the utterly abstract black box of endless creativity and wisdom can sometimes be of great aid at building the…
Read moreA History Of Big Tech April Fool’s Jokes
April Fool’s is a time where companies like Stack Overflow pull out all the stops to show off their ‘latest and greatest’ features. But it’s also a time where we can look back and see some of the funniest, and most clever, April Fool’s Day jokes from tech giants. Let’s admire a decade of unicorns and tech pranks on Stack Overflow.
Read moreI Used AI To Create Marvelous Art For Blog Images
Blog images are essential in driving traffic to your blog and increasing your articles reach and performance. However, it’s not always easy to find blog images that are both engaging, unique and…
Read more